はじめに
ウェブサイトを作成する際、情報を見やすく整理して表示する方法は非常に重要です。その中でも、表(テーブル)はデータを構造化し、ユーザーが情報を一目で理解できるようにするための強力なツールです。しかし、HTMLのテーブルタグを正しく使いこなすことは意外と難しく、多くのウェブ開発者が避けて通りがちな領域でもあります。
今回の記事では、HTMLのテーブルタグに関する基本的な知識から応用的な使い方までを詳しく解説します。<table> タグを使いこなすことで、あなたのウェブページは一段とプロフェッショナルに、そしてユーザーにとってより親しみやすいものになるでしょう。具体的には、各セルを構成する <tr>, <td>, <th> タグの役割や使い方、さらに効果的なレイアウトのための追加のテクニックについても触れていきます。
この記事を読み終える頃には、あなたもテーブルタグのエキスパートとなり、データの表示方法に自信を持てるようになるでしょう。さあ、HTMLテーブルの世界へ一歩踏み出してみましょう!
【ここで扱う疑問】
<table> タグってなに?

<table> タグは、HTMLドキュメントに表を定義するために使用されます。このタグの中に行(<tr>)、ヘッダーセル(<th>)、およびデータセル(<td>)を配置します。
<table>
<!-- 表の内容をここに書く -->
</table><tr> タグってなに?

<tr> タグはテーブルの行(row)を定義します。各行は複数のセル(データセルまたはヘッダーセル)で構成されます。
<table>
<tr>
<!-- 行の内容をここに書く -->
</tr>
</table><td> タグってなに?

<td> タグはテーブルのデータセル(data cell)を定義します。<td> は “table data” の略です。データセルは、テーブルの行内に配置される各データポイントを表します。
<table>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
</table><th> タグってなに?

<th> タグはテーブルのヘッダーセル(header cell)を定義します。<th> は “table header” の略です。ヘッダーセルは通常、列や行の見出しとして使われ、デフォルトで太字かつ中央揃えになります。
<table>
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
</tr>
</table>実際の使い方を見せて!
では、実際に手を動かして試してみましょう!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<!--テーブル練習-->
<table border="1">
<tr>
<th>名前</th>
<th>年齢</th>
<th>都市</th>
</tr>
<tr>
<td>田中太郎</td>
<td>25</td>
<td>東京</td>
</tr>
<tr>
<td>山田花子</td>
<td>30</td>
<td>大阪</td>
</tr>
</table>
<!--テーブル練習-->
</body>
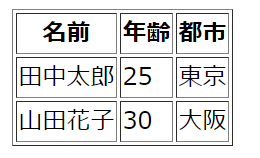
</html>結果:

境界線を消したりはできるの?

すべての線を消す
テーブル全体、行、セルの境界線をCSSで設定します。borderプロパティを使って境界線を「0」に設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black; /* 初期値として境界線を設定 */
}
.no-border {
border: none; /* 特定のセルの境界線をなくす */
}
</style>
<title>特定のセルの境界線をなくす</title>
</head>
<body>
<table>
<tr>
<th>名前</th>
<th>年齢</th>
<th>都市</th>
</tr>
<tr>
<td>田中太郎</td>
<td class="no-border">25</td>
<td>東京</td>
</tr>
<tr>
<td>山田花子</td>
<td>30</td>
<td class="no-border">大阪</td>
</tr>
</table>
</body>
</html>
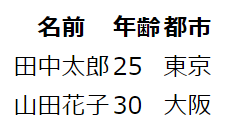
結果:

特定のセルのみ線を消す
特定のセルにのみ適用したい場合、個別にborderプロパティを設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black; /* 初期値として境界線を設定 */
}
.no-border {
border: none; /* 特定のセルの境界線をなくす */
}
</style>
<title>特定のセルの境界線をなくす</title>
</head>
<body>
<table>
<tr>
<th>名前</th>
<th>年齢</th>
<th>都市</th>
</tr>
<tr>
<td>田中太郎</td>
<td class="no-border">25</td>
<td>東京</td>
</tr>
<tr>
<td>山田花子</td>
<td>30</td>
<td class="no-border">大阪</td>
</tr>
</table>
</body>
</html>
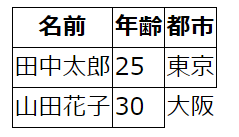
結果:

まとめ
この記事では、HTMLにおけるテーブルタグの基本から応用までを詳しく解説しました。<table> タグの基本構造を理解し、<tr>, <td>, <th> タグを適切に使うことで、見やすく整理されたデータ表示を実現する方法をご紹介しました。さらに、<caption> や rowspan, colspan などの追加要素を使って、テーブルをさらに効果的にカスタマイズする方法も学びました。
テーブルを使いこなすことで、情報を視覚的に整理し、ユーザーにとって分かりやすいレイアウトを作成することができます。これは特に、大量のデータや複雑な情報を扱う際に役立ちます。HTMLテーブルの知識を身につけることで、あなたのウェブサイトのデザインと機能性が向上し、ユーザーエクスペリエンスを大幅に改善することができるでしょう。
これからは、ぜひこの記事で学んだ知識を実際のプロジェクトに活かしてみてください。テーブルの力を最大限に活用することで、あなたのウェブ開発スキルが一段と向上することを願っています。


