始めに
HTMLやCSSの勉強を始めたばかりの皆さん、ようこそ。この世界に足を踏み入れたら、いろいろなことを学ぶ必要がありますよね。今回は、その中でも特に大事な「class属性」と「id属性」の使い分けについてお話しします。この基本をしっかり押さえておくと、HTMLとCSSの理解がぐんと深まり、ウェブページをもっとかっこよく、もっと使いやすく作ることができます。ワクワクしながら学んでいきましょう!
【ここで扱う疑問】
classとidってなに?

まずは、classとidの基本的な違いを理解しましょう。
- class:
- 複数の要素に使える。
- 同じスタイルや機能を複数の要素に適用したいときに使う。
- id:
- ページ内で一つだけ使える(一意)。
- 特定の一つの要素にスタイルや機能を適用したいときに使う。
具体的なclassの使い方は?

classは、複数の要素に共通のスタイルを適用するために使います。たとえば、いくつかのボタンに同じデザインを設定したいときなどに便利です。
では、実際の定義方法から呼び出いし方法までを見ていきましょう!
classの定義方法
クラスはHTMLタグに対してclass属性を使って定義します。
<button class="btn">Button 1</button>上記の例では、「btn」というclassをボタンに定義しています。
classの呼び出し方
CSSでクラスに対してスタイルを設定するには、ドット(.)を使って呼び出します。
.btn {
background-color: blue;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
}上記のCSSコードでは、「btn」というclassに対して青い背景、白い文字、10pxのパディングなどのスタイルを設定しています。
classの全体像(複数のボタンに同じスタイルを適用)
<!DOCTYPE html>
<html>
<head>
<style>
.btn {
background-color: blue;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
}
</style>
</head>
<body>
<button class="btn">Button 1</button>
<button class="btn">Button 2</button>
<button class="btn">Button 3</button>
</body>
</html>
このコードでは、すべてのボタンに「btn」というクラスを設定しています。その結果、すべてのボタンが同じスタイルで表示されます。
具体的なidの使い方は?

idは、一つのページに一度だけ使います。特定の一つの要素に特別なスタイルを適用したり、JavaScriptで操作したりするときに使います。
IDの定義方法
IDはHTMLタグに対してid属性を使って定義します。
<button id="unique">Unique Button</button>上記の例では、「unique」というIDをボタンに定義しています。
IDの呼び出し方
CSSでidに対してスタイルを設定するには、シャープ(#)を使って呼び出します。
#unique {
background-color: red;
color: white;
padding: 15px 30px;
border: none;
border-radius: 10px;
}上記のCSSコードでは、「unique」というIDに対して赤い背景、白い文字、15pxのパディングなどのスタイルを設定しています。
idの全体像(特定のボタンに特別なスタイルを適用する)
<!DOCTYPE html>
<html>
<head>
<style>
#unique {
background-color: red;
color: white;
padding: 15px 30px;
border: none;
border-radius: 10px;
}
</style>
</head>
<body>
<button id="unique">Unique Button</button>
<button>Regular Button</button>
</body>
</html>このコードでは、「unique」というidを持つボタンだけに特別なスタイルを設定しています。このidに指定されたスタイル(赤い背景、白い文字、15pxのパディングなど)が、このボタンだけに適用されます。他のボタンには影響しません。
実践練習(総まとめ)

では、練習問題として以下のようなもの作っていきましょう!

<!DOCTYPE html>
<html>
<head>
<style>
.nav {
background-color: #333;
overflow: hidden;
}
.nav-item {
float: left;
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.nav-item:hover {
background-color: #ddd;
color: black;
}
#home {
background-color: #4CAF50;
}
</style>
</head>
<body>
<div class="nav">
<a class="nav-item" id="home" href="#home">Home</a>
<a class="nav-item" href="#services">Services</a>
<a class="nav-item" href="#contact">Contact</a>
</div>
</body>
</html>
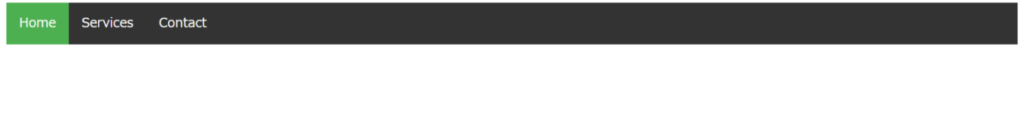
.navクラスは、ナビゲーションバー全体のスタイルを定義しています。.nav-itemクラスは、ナビゲーションアイテムのスタイルを定義しています。#homeというIDは、「Home」リンクに特別な背景色を設定しています。
これにより、ナビゲーションメニューの共通スタイルを設定しつつ、「Home」リンクだけに特別なスタイルを適用できます。
まとめ

classとidの使い分けを理解することは、HTMLとCSSを効果的に使うための基本です。classは複数の要素に共通のスタイルを適用するために使い、idは特定の一つの要素に特別なスタイルを適用するために使います。この基本を押さえておけば、ウェブページのデザインや機能をもっと自由に、もっと効率的にコントロールできるようになります。
ぜひ、今回紹介した例を参考にして、自分でも試してみてください。classとidをうまく使いこなして、魅力的なウェブページを作ってみましょう!