はじめに
今日はCentOSでWebサーバを立てる手順を解説します。ここのゴールは実際にブラウザからアクセスして、表示することです!

今日やるWebサーバ構築の流れ
①Apacheのインストール
②Apacheの起動と自動起動の設定
③FW準備
④FW設定
⑤ブラウザから確認
⑥HTMLでページを編集
手順1: Apacheのインストール
まず、Apacheをインストールします。
sudo yum install httpd -yhttpd:Apache HTTP Serverのパッケージ名。
-y:確認のプロンプトをスキップして自動的に「Yes」と答える。

Apache という名前ではなく httpd というパッケージ名になっている理由は、Apache HTTP Serverの公式なプロジェクト名が「httpd」(HTTP Daemon)だからです。

ちなみに、Kali Linuxでは、httpd ではなく apache2 がパッケージ名となっています。ディストリビューションによってパッケージ名は違ってくるので注意が必要です!
手順2: Apacheの起動と自動起動の設定
インストールが完了したら、Apacheを起動し、システム起動時に自動で起動するように設定します。
sudo systemctl start httpd
sudo systemctl enable httpdsudo systemctl start httpd
:このコマンドを実行すると、Apache HTTP Serverが起動し、サーバーがリクエストを受け付ける状態になります。
systemctl: Linuxのサービスを管理するためのコマンドです。systemdというサービスマネージャを使って、サービスの起動、停止、再起動、ステータスの確認などができます。
sudo systemctl enable httpd
:このコマンドを実行すると、システムを再起動してもApache HTTP Serverが自動的に起動するようになります。
手順3:ファイアウォールのインストール
sudo yum install firewalld -y
sudo systemctl start firewalld
sudo systemctl enable firewalldsudo yum install firewalld -y
:Linuxシステムのファイアウォール管理ツールであるfirewalld をインストールする
sudo systemctl start firewalld
:firewalld サービスが起動し、ファイアウォールが有効になります。
sudo systemctl enable firewalld
:システム起動時に firewalld が自動的に起動するように設定されます。
手順4: ファイアウォールの設定
HTTPとHTTPSトラフィックを許可するために、ファイアウォールの設定を行います。
sudo firewall-cmd --permanent --add-service=http
sudo firewall-cmd --permanent --add-service=https
sudo firewall-cmd --reloadsudo firewall-cmd --permanent --add-service=http
:ファイアウォールにHTTPトラフィックを許可するルールを追加します。
firewall-cmd:firewalldのコマンドラインインターフェースです。ファイアウォールの設定や状態を管理します。--permanent: このオプションは、設定が永続的であることを指定します。すなわち、システムを再起動しても設定が維持されます。--add-service=http:httpサービス(ポート80)をファイアウォールの許可リストに追加します。これにより、HTTPリクエストがサーバーに届くようになります。
sudo firewall-cmd --permanent --add-service=https
:ファイアウォールにHTTPSトラフィックを許可するルールを追加します。上のコードと流れは同じ。
sudo firewall-cmd --reload
このコマンドは、ファイアウォールの設定を再読み込みして、新しい設定を適用します。
--reload: ファイアウォールの設定を再読み込みし、永続的な変更を適用します。これにより、--permanentオプションで追加したサービスがすぐに有効になります。ーー
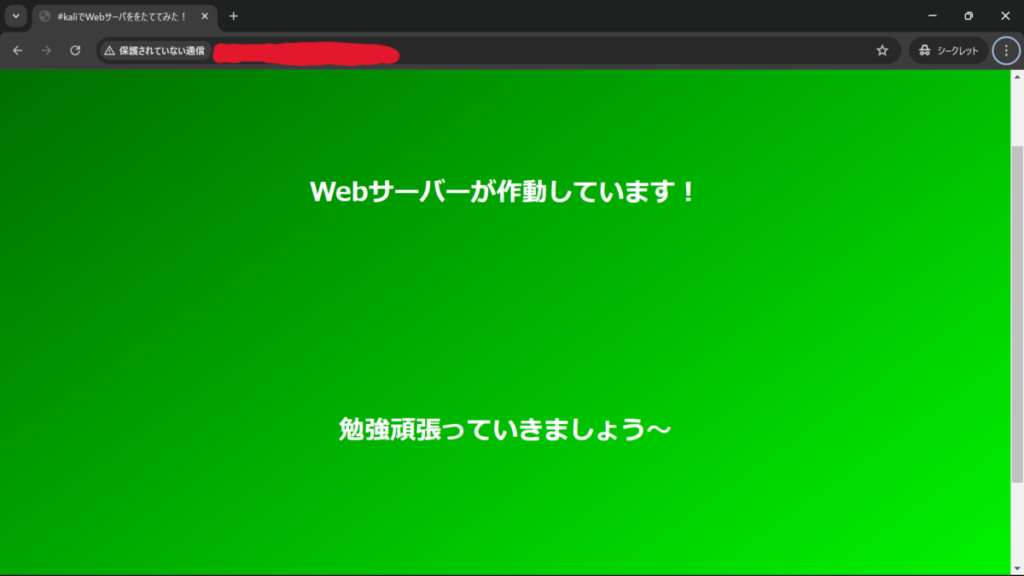
手順5: Webサーバの動作確認
Webサーバが正しく動作しているか確認します。サーバーのIPアドレスをブラウザで入力します。
ローカルでテストしている場合→ http://localhost または http://127.0.0.1 を入力します。
自分のローカルマシンから確認する場合→ブラウザのアドレスバーに http://<サーバーのIPアドレス> を入力します。

要するに、仮想環境内のブラウザからアクセスするなら、http://localhostまたはhttp://127.0.0.1。ホストOSから見たいときは、 http://<サーバーのIPアドレス> でアクセスしましょう!
手順6:Webページをカスタマイズ
デフォルトのWebページは/var/www/htmlディレクトリにあります。index.htmlファイルを編集して、独自のWebページを作成できます。
sudo vi /var/www/html/index.htmlここでHTMLを編集し、ブラウザでリロードすることで変更を確認できます。
vi: テキストエディタviを起動します。viはターミナル上で動作するエディタで、軽量かつ強力な編集機能を持っています。
編集手順
1.「i」キーで挿入モードにする
2.以下をコピペする(ctrl+shift+v)
3.「Esc」キーでノーマルモードに切り替える
4.「:wq」で変更を保存して終了する
5.ブラウザをリロードする

ノーマルモードは、ファイルの保存や、ページ内検索といったメタ的な操作を担当します。また、保存・終了などでは「:」を忘れないように打ちましょう!
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webサーバ</title>
<style>
body {
background: linear-gradient(to bottom right, #006400, #00ff00); /* グラデーション背景 */
opacity: 0;
transition: opacity 5s ease-in-out; /* フェードインの速度を5秒に変更 */
}
body.loaded {
opacity: 1;
}
h1, h2 {
color: white; /* テキストの色を白にして、背景とのコントラストを強調 */
text-align: center; /* テキストを中央揃えに */
margin-top: 20%; /* テキストの位置を少し下に調整 */
}
</style>
</head>
<body>
<h1>Webサーバーが作動しています!</h1>
<h2>p.s.では、また会いましょう!さらばじゃっ!</h2>
<script>
window.addEventListener('load', function() {
document.body.classList.add('loaded');
});
</script>
</body>
</html>まとめ

要するに…
CentOSでWebサーバを立てる手順は以下の通りです。
①Apacheのインストール
②Apacheの起動と自動起動の設定
③FW準備
④FW設定
⑤ブラウザから確認
⑥HTMLでページを編集
おわりに

お疲れさまでした!今回で、私たちは「サーバを立てられる人間」になれました!普通にカッコいいですよね?

ドラマとかで「サーバが~」みたいな言葉を聞くたびにカッコいい!!って思うけど、自分とは縁遠いなぁと感じていた方は多いのではないでしょうか?でも、今では、あなたがそういう存在になっているんです!

なかなか、達成感がありますよね。
まぁダラダラと喋っていても仕方がないので、今日はこの辺で終わりますじゃ。では、さらばじゃっ!



