はじめに
今日はKali LinuxでWebサーバを立てる手順を解説します。Kaliは主にセキュリティテスト用のディストリビューションですが、Webサーバを立てることも可能です。ここのゴールは実際にブラウザからアクセスして、表示することです!

今日やるWebサーバ構築の流れ
①Apacheのインストール
②Apacheサービスの起動
③Apacheの自動起動設定
④ファイアウォールの準備
⑤ファイアウォールの設定
⑥ブラウザからアクセス
⑦Webページ(HTML)のカスタマイズ
⑧サーバの停止と再起動
手順1: Apacheのインストール
ApacheはオープンソースのWebサーバです。以下のコマンドでインストールします。
sudo apt update
sudo apt install apache2手順2: Apacheのサービスを起動
インストールが完了したら、Apacheのサービスを起動し、ステータスを確認します。
sudo systemctl start apache2
sudo systemctl status apache2ステータスが「active (running)」となっていれば、Apacheが正常に動作しています。
systemctl: SystemdというLinuxのサービス管理システムを操作するためのコマンドです。サービスの起動、停止、再起動、ステータスの確認などを行います。
start: サービスを起動するコマンドです。今回は、apache2サービス(Apache Webサーバ)を起動します。
手順3: Apacheの自動起動設定
次回からシステム起動時に自動でApacheが起動するように設定します。
sudo systemctl enable apache2enable: サービスを有効化するコマンドです。この場合、「自動起動を有効化する」ことを意味します。
手順4: ファイアウォールを準備する
Kaliにはデフォルトでファイアウォール(UFW)が有効になっていないかもしれませんが、有効な場合は、Webサーバのポート(80番)を許可する必要があります。
sudo apt install ufw
sudo ufw enableufw: Linuxのファイアウォールを簡単に管理するためのツールです。
enable:システムが再起動した後でも、自動でufwが動作するようにする
手順5:ファイアウォールを設定する
sudo ufw allow 'Apache'
sudo ufw reloadallow: 特定のサービスまたはポートへのアクセスを許可するためのサブコマンドです。ここでは、’Apache’を指定することで、Apache Webサーバに必要なポート(80(HTTP)や443(HTTPS))を開放し、外部からのアクセスを許可します。
reload: ファイアウォール設定を再読み込みし、変更を適用するためのサブコマンドです。reloadを行わないと、新しく設定したルールが即座に適用されないため、意図したアクセス制御が実現できません。 特に、ファイアウォールの設定変更後は、設定をすぐに反映させるためにreloadを行うことが重要です。

サービス名は、/etc/servicesファイルや/etc/ufw/applications.d/ディレクトリに登録されているサービスのプロファイルを指します。で、このプロファイルに基づいて、指定されたサービス名に関連するポートとプロトコルを自動的に適用します!
*『サービス名の指定ではなく、ポート番号の指定だけで設定する方法は?』
手順6: ブラウザからアクセス
これでWebサーバが立ち上がっています。ブラウザを開いて、次のURLにアクセスします。
KaliのIPアドレスを確認して別のデバイスからもアクセスできます。IPアドレスは次のコマンドで確認します。
ip a #ipアドレスの確認eth0の中にあるinetの後に記されているIPアドレスをコピー(ctrl+shift+c)します。
そして、ブラウザのアドレスバーで指定します。たとえば、192.168.1.100なら以下のようになります。
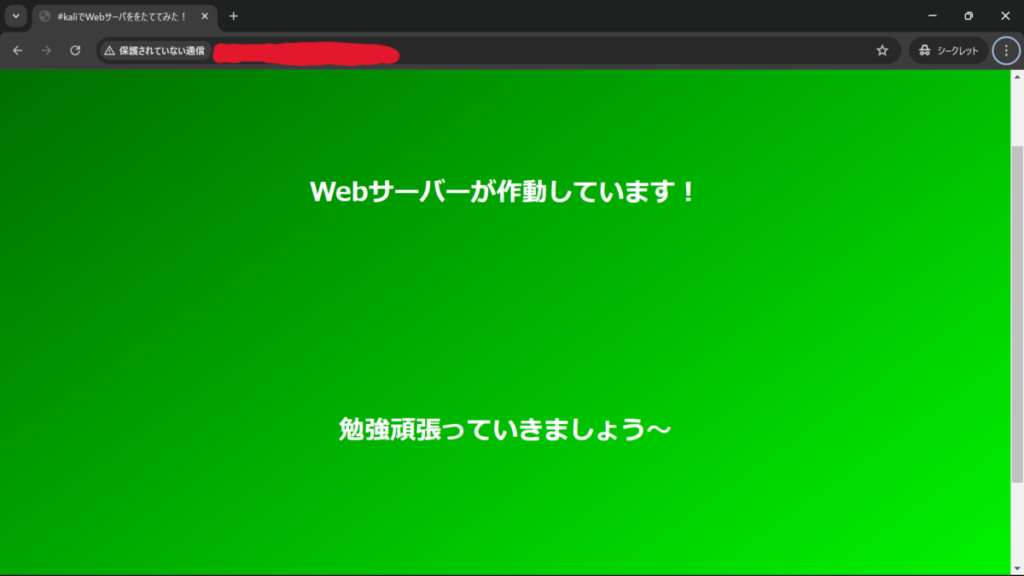
http://192.168.1.100手順7: Webページのカスタマイズ
デフォルトのWebページは/var/www/htmlディレクトリにあります。index.htmlファイルを編集して、独自のWebページを作成できます。
sudo vi /var/www/html/index.htmlここでHTMLを編集し、ブラウザでリロードすることで変更を確認できます。
vi: テキストエディタviを起動します。viはターミナル上で動作するエディタで、軽量かつ強力な編集機能を持っています。
編集手順
1.「i」キーで挿入モードにする
2.以下をコピペする(ctrl+shift+v)
3.「Esc」キーでノーマルモードに切り替える
4.「:wq」で変更を保存して終了する
5.ブラウザをリロードする

ノーマルモードは、ファイルの保存や、ページ内検索といったメタ的な操作を担当します。また、保存・終了などでは「:」を忘れないように打ちましょう!
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webサーバ</title>
<style>
body {
background: linear-gradient(to bottom right, #006400, #00ff00); /* グラデーション背景 */
opacity: 0;
transition: opacity 5s ease-in-out; /* フェードインの速度を5秒に変更 */
}
body.loaded {
opacity: 1;
}
h1, h2 {
color: white; /* テキストの色を白にして、背景とのコントラストを強調 */
text-align: center; /* テキストを中央揃えに */
margin-top: 20%; /* テキストの位置を少し下に調整 */
}
</style>
</head>
<body>
<h1>Webサーバーが作動しています!</h1>
<h2>p.s.では、また会いましょう!さらばじゃっ!</h2>
<script>
window.addEventListener('load', function() {
document.body.classList.add('loaded');
});
</script>
</body>
</html>手順8: サーバの停止と再起動
では、さいごにApacheを停止したり再起動したりする場合の方法を紹介します。
停止↓
sudo systemctl stop apache2再起動↓
sudo systemctl restart apache2まとめ

要するに…
KaliでWebサーバを立てる手順は以下の通りです。
①Apacheのインストール
②Apacheサービスの起動
③Apacheの自動起動設定
④ファイアウォールの準備
⑤ファイアウォールの設定
⑥ブラウザからアクセス
⑦Webページ(HTML)のカスタマイズ
⑧サーバの停止と再起動
内容紹介はここで終わりです。お疲れさまでした!
一応、『おわりに』も書いているので、読んでくれたらうれしいです!⤵
おまけ:

#ファイアウォールをポートで設定する方法
例えば、HTTP(ポート80)だけを開放したい場合は、次のように指定します。
sudo ufw allow 80これによって、ポート80が許可されます。
#viの操作方法
vi(またはvim)エディタの基本的な操作コマンドについて説明します。viは強力で多機能なテキストエディタですが、最初は操作が難しく感じるかもしれません。以下のコマンドは、基本的な操作を行うためのものです。
iキー
挿入モードに切り替え

挿入モードでは、実際に入力した文字を反映させることができるようになります!
Escキー
挿入モードからノーマルモードに戻る

ノーマルモードは、ファイルの保存や、ページ内検索といったメタ的な操作を担当します。また、保存・終了などでは「:」を忘れないように打ちましょう!
ノーマルモードでの基本操作
- 保存して終了:
:wqまたは:x:wで保存し、:qで終了します。これを組み合わせて:wqで両方を実行します。
- 保存せずに終了:
:q!- 保存せずにエディタを終了します。
- 保存する:
:w- 変更を保存します。
- 操作を取り消す:
u- 最後の操作を取り消します。
- 取り消しをやり直す:
Ctrl + r- 取り消しをやり直します。
- ファイルの中身をすべて消す:%d
- ファイル内を検索:
/検索文字列(検索後にnで次を検索、Nで前を検索) - 置換:
:%s/古い文字列/新しい文字列/g(ファイル全体で文字列を置換)
- カーソルを1文字左に移動:
h - カーソルを1文字右に移動:
l - カーソルを1行上に移動:
k - カーソルを1行下に移動:
j - カーソルを1ページ上に移動:
Ctrl + b - カーソルを1ページ下に移動:
Ctrl + f - 行の先頭に移動:
0 - 行の末尾に移動:
$ - 文字を削除:
x(カーソル位置の1文字を削除) - 行を削除:
dd(カーソル位置の行全体を削除) - テキストをコピー:
y(yyで行全体をコピー) - コピーしたテキストを貼り付け:
p - 文字を置き換える:
r(raでカーソル位置の文字をaに置き換え)
これらの基本的な操作を覚えておくと、viエディタでの作業がスムーズになります。慣れるまでは練習が必要ですが、viは非常に強力で効率的なエディタです。
おわりに

本日は、KaliでWebサーバを立ててみました!どうでしたか?意外と簡単だったのではないでしょうか?

想像してみてください。友人と休日の話になった時に、『俺、この間の休みはWebサーバ立ててたわ~』っていう自分を。めっちゃカッコよくないっすか?(笑)……..

っおほん!まぁ、これがかっこいいかどうかは、置いといて、今日で私たちは確実に成長できました!これからも、少しずつ一歩一歩着実に成長していきましょう!では、さらばじゃっ